Frontend examples of issues fixes
There are many pitfalls that developers may encounter, which can make quality programming difficult to conduct and expensive to maintain. Strong knowledge of the language syntax and good programming skills do not guarantee sufficient ground for solving all sorts of problems that may occur. It requires years of experience and great discipline to avoid errors using any technical tools and programming languages. In this article, we are going to take a look at some ideas and approaches that might be helpful not only for beginners, who are trying to gain a better understanding of advantages and disadvantages of certain methods, but also for more experienced developers who are willing to develop outside-of-the-box thinking.
I would like to suggest two examples of problems and interesting solutions for them. Although this article is not aimed to deeply examine the topic and provide the most efficient way, it may give a fresh look and encourage more creative thinking.
1. Stepper animation issue
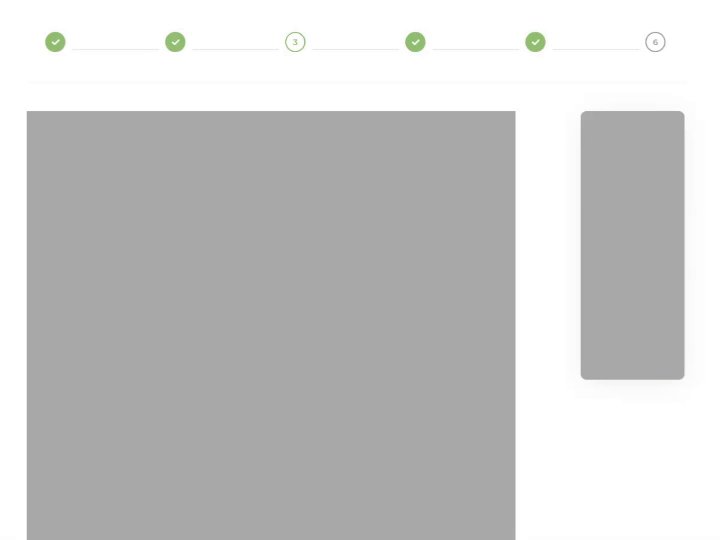
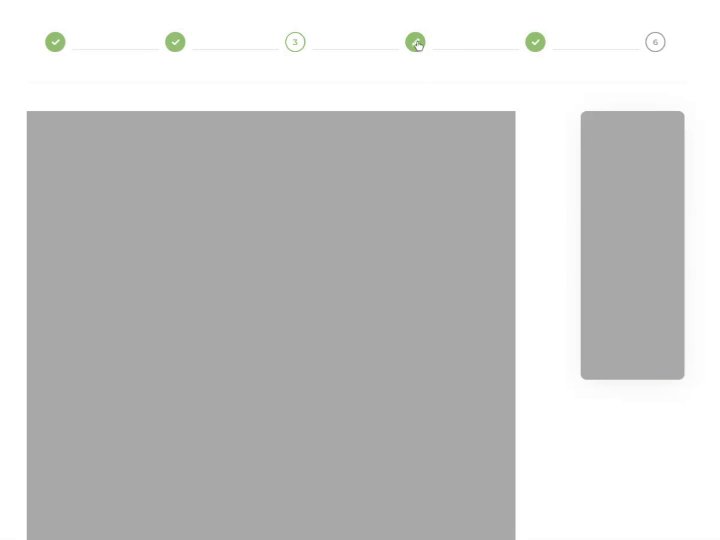
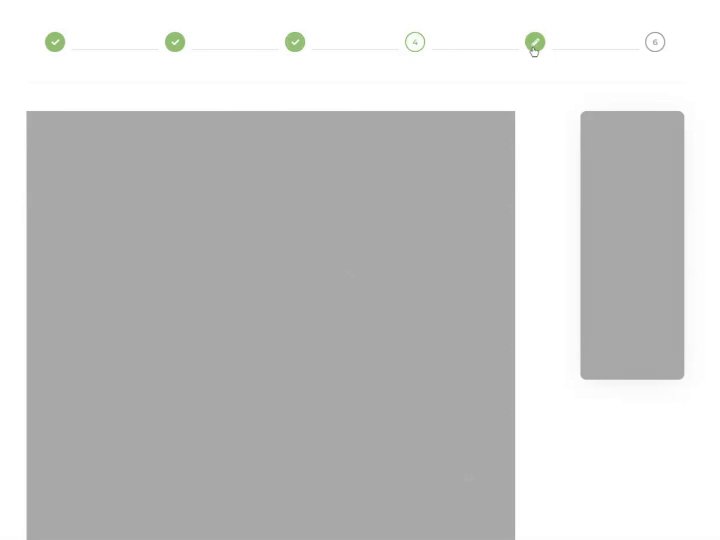
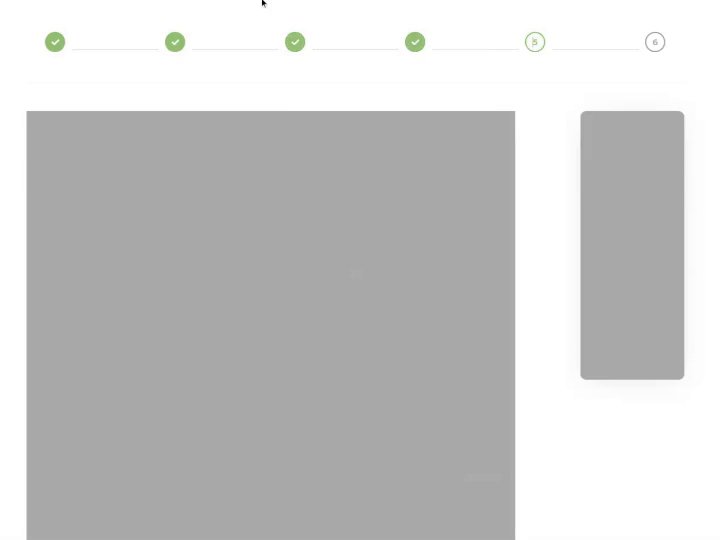
Problem: There is a stepper block with a sidebar on the right side. For the stepper we are using animation - sliding from right to left for the content on the next step change and from the left to right for the previous step change. So the problem is that we need to have overflow:hidden for the content block to have animation only for space where there is stepper content. Behind a sidebar no animation can be visible. But if we use simple overflow: hidden on the content block we have a problem. On some steps we have a select element on the bottom of the page.So if we use overflow: hidden on the content block, our select list will be cut off.


On the left side - bad animation, that is visible behind the sidebar. On the right side - good animation that is visible only on the main cntent area
Possible solution: So the idea is to have a wrapper element for which we will add class ‘is–active’ only for a moment when animation is active. For this class we will specify overflow: hidden.
Inside the block we use native Vue transition component.
As it is known transition is a built-in Vue component. It can be used to apply enter and leave animations on elements or components passed to it via its default slot. You can hook into the transition process with JavaScript by listening to events on the transition component.
In our case we will use before-enter and after-enter to be able to detect beginning and end of our transition animation.
<div class=”wrap {'is--active': isActiveSlideAnimation}">
<transition
:name="transitionName"
@before-enter="onBeforeEnter"
@after-enter="onAfterEnter"
>
…
</transition>
</div>onBeforeEnter() {
this.isActiveSlideAnimation = true;
},
onAfterEnter() {
this.isActiveSlideAnimation = false;
},
.is--active
overflow: hiddenAs you can see, by using native transition element to have proper animation to detect beginning and end of animation, we can add a class, which will have our needed styles only for the duration of animation.
2. Slider issue
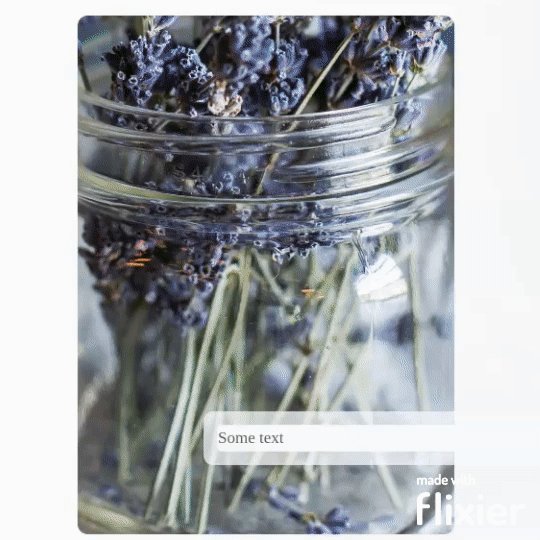
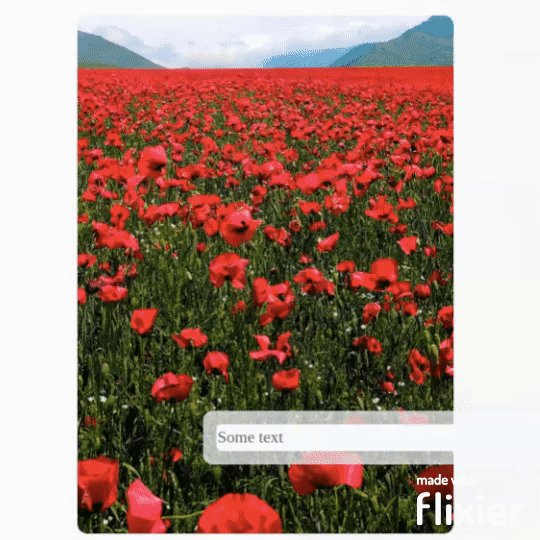
Problem: We have a custom slider, where a slide has an image and some text. Slider is built in a way that slides are stacked one behind the other. The problem was that when slides changed, there was a slide blinking of the image, meaning previous slide image opacity went to 0, we could see the background and then after the slider changed, next slide image was visible and it had an animation to go from background, from 0 opacity to full visible picture.
Despite the fact that there are a lot of efficient ways to make a proper slider with fading animation, in this case we had to work with the current structure and there was no time to rewrite the whole slider component, so we decided to just fix this bug.


On the left side - blinking animation. On the right side - good animation that has no blinking
Possible solution: The new idea was to change slides using z-index to bring forward the active slide. But the fading animation to make with lover level components - with the wrapper for the image and the wrapper for the text.
So for all slides used z-index: 1. For the active slide used z-index: 2. For all slides for images and text wrappers used opacity: 0. For the active slide it is opacity: 1. Of course we also used transition property to smooth the change.
Part of the code for all slides style:
.farm-slider-item
z-index: 1
:deep(.farm-item-content)
opacity: 0
:deep(.farm-item-header)
transition: all 0.4s ease-in-out
opacity: 0
filter: alpha(opacity=0)For the active slide styles are:
&.visible
z-index: 2
:deep(.farm-item-content)
opacity: 1
:deep(.farm-item-header)
opacity: 1
filter: alpha(opacity=100)
transition: all 0.4s ease-in-out
img
opacity: 1
transition: all 0.3s linear