To boost team participation in meetings: Share agendas in advance. Start meetings clearly and transparently. Ask direct, relevant questions. Listen actively and encourage input. Take notes on action items. Show appreciation and seek feedback. These steps foster trust, inclusivity, and effective communication for better team results.
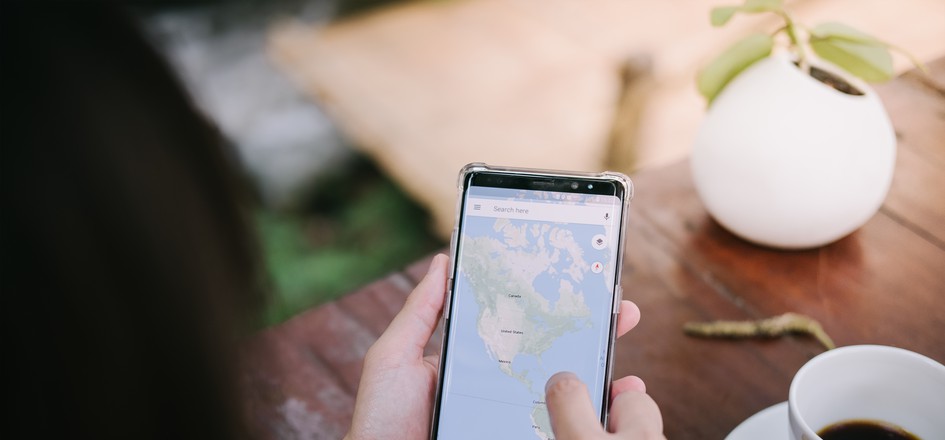
Imagine that we want to show USA with a beautiful background of the oceans and neighboring continents. All we need are just find a picture, set as background, and done. It seems that everything is beautiful and we do not need Google maps, but there is a big BUT, there is a responsive layout
Today many people are looking for a job in IT, and many are curious about its design side in particular. For some reason, it is considered that Quality Assurance and Web design are the easiest ways to become a part of the IT-world for different professionals from other occupations.
- 23 APR, 2025
How to encourage your team to participate in Meetings
To boost team participation in meetings: Share agendas in advance. Start meetings clearly and transparently. Ask direct, relevant questions. Listen actively and encourage input. Take notes on action items. Show appreciation and seek feedback. These steps foster trust, inclusivity, and effective communication for better team results.
- 08 NOV, 2023
Frontend examples of issues fixes
Our experience with frontend issues and interesting ideas for fixes
- 16 OCT, 2023
6 keys for an effective onboarding in small distributive team
How to build effective onboarding in terms of remote culture, rapid team growing and changing without the ability to delegate to personal onboarding buddies?
- 31 SEP, 2023
4 mistakes in scaling long-running product and how to fix them
Our experience with building and delivering new core functionality into long-running products.
- 20 JUL, 2023
CI/CD to release high-quality products at speed
Nowadays many companies about to use or already using Continuous Integration (CI) and Continuous Delivery (CD) to release high-quality products at speed. Stability and reliability of the platform is a foundation for any technical product or service. The CI/CD pipeline approach provide you more control over what should and what should not be deployed.
- 03 JUN, 2020
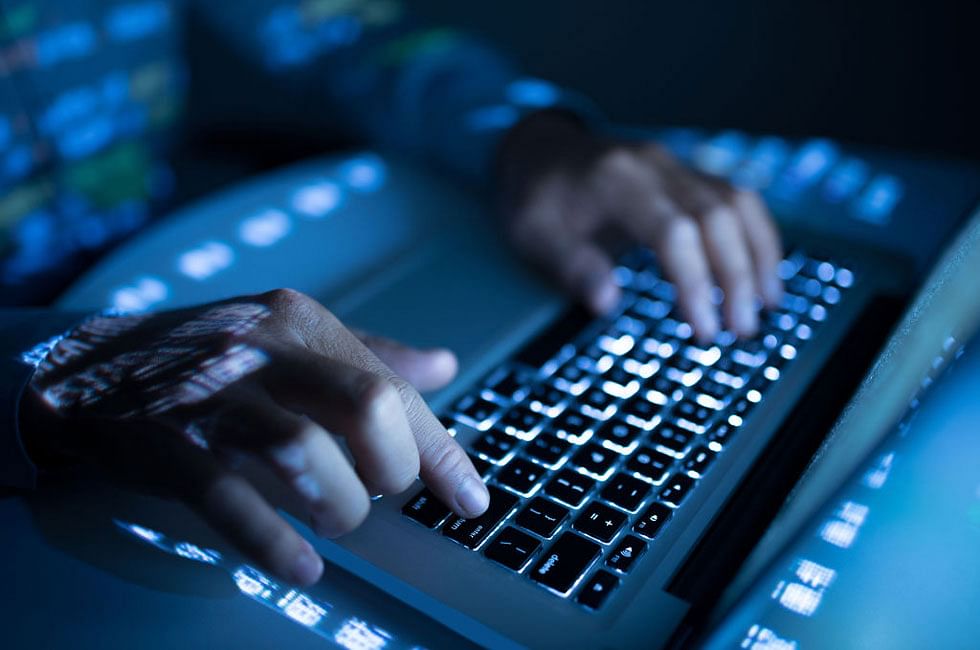
Advanced Online Payment Security: Threats and Maintenance
In this article, we are going to discuss the most common and ruthless Advanced Online Payment Security threats and how to fight them or at least maintain an environment that is less likely to be exploited.
- 30 MAY, 2020
Digitalizing businesses which made in through COVID-19 outbreak
During this crisis, life has changed for everyone - the way we live, communicate with each other, use transport and how we do business. Many businesses made it through the outbreak, and the digitalization could help them.
- 17 MAY, 2020
Digital banking as a mainstream in FinTech - are you ready?
Any bank that is not ready for the digitalization should prepare to keep up with rivals. The competition is strong and demand is high. There are a lot of already transformed financial institutions into successful mobile banks and they raise their influence every day, as they operate faster and provide smarter and more efficient services.
- 05 MAY, 2020
Google maps as background for SVG map
Imagine that we want to show USA with a beautiful background of the oceans and neighboring continents. All we need are just find a picture, set as background, and done. It seems that everything is beautiful and we do not need Google maps, but there is a big BUT, there is a responsive layout
- 27 MAR, 2020
6 top soft skills for QA
Not all skills needed to be a good QA are technical. In the long run, the lack of so-called “soft” skills costs the team in general and QA engineer in particular more expensive than the lack of technical knowledges.
- 14 FEB, 2020
5 Things You Should Remember During The Next Design Iteration
Each successful startup gets the point on its development road when it is time for a fresh breath of air. The second redesign of the interface - either a simple website or a complex mobile application - everything needs it.
- 31 NOV, 2023
How to encourage your team to participate in meetings
Our expirience with building effective and clear communication.
- 24 NOV, 2023
The Clean Architecture Interpretation
I would like to tell you how we started to use the practice of code organization in our projects, what we reached and also show you an example how it looks like at our.
- 15 AUG, 2023
Simple short Best HTML Practice
Examples from my own experience with HTML practices
- 15 JUL, 2020
Hiring software development talent challenge
It seems that an ideal interview does not exist. Firstly, such standard prefixes as 'junior-middle-senior-lead' are not universal, as each company has its own ratings and metrics and there is too much variety of necessary skills. Moreover recruitment metrics also change with the growth of the company.
- 13 JUL, 2020
Long Term Relationships With Webdevelop Pro
Our priority at Webdevelop Pro is to partner with small teams for the long haul. It may sound cliché but truthfully, we’re at our best when we’re helping our partners grow over the long term, flexibly adapting to new business needs as the team and business scales.
- 11 JUL, 2020
Why Flutter's mobile app is a good idea for business in 2020
In times of crisis, companies seek to reduce costs, accelerate market entry and increase online presence through applications. Flutter is recommended as one of the speediest mobile solutions. This emerging technology could improve your mobile app development process as well as reduce costs.
- 10 JUL, 2020
What makes startups fail
All founders need to have a certain level of belief to start a company, a confidence that they have hit on the sort of idea that could grow, that will become profitable, and ultimately succeed via an IPO. But the harsh reality of the startup landscape paints a different picture, with nearly 70% of all tech startups failing.
- 16 MAY, 2020
Handle million requests per second during rush hours
For end-user, it doesn't matter how powerful your server if user needs to wait for couple seconds the see content on the main page. We are talking about latency of the whole platform in general and you need to keep in mind that a system is only as fast as the slowest component.
- 15 MAY, 2020
Using GoLang and MQTT
Surprisingly, on GoLang we don't have a lot of different solutions around MQTT protocol. My goal is to build a reliable solution based on paho client and highlight different cases. While trying different approaches I finally come out with a scalable and robust solution.
- 02 MAY, 2020
Setup prerender on webpack with prerender-spa-plugin, Part 2
Let say we have pages, which are not in the prerender routes list for some reason. For example, pages which are visible only for logged in users or ones that are not needed for crawlers, etc. For those pages, the server will return the prerender file for the home page, which is not good. We need to return the initial HTML file which is generated during the webpack build for such pages.
- 31 APR, 2020
Setup prerender on webpack with prerender-spa-plugin, Part 1
During developing SPA (Single Page Application) we met with a common SPA problem: although google crawler uses the last Chromium version to run JS and indexing results as HTML pages (it’s not so easy to make it work and there is still the Fix Search-related JavaScript problems list), but for other search systems and sharing in social networks SPA doesn’t work. They will get the default index.html with the default title, description, etc for all pages.
- 29 APR, 2020
Recommended security practices
Choosing simple and fast solutions over security is not our way. We have worked with many projects that required a high level of security. Over the years we’ve learned to find a balance between the project budget, high-security standards, and better experience for the end-user. In Webdevelop Pro we strive to incorporate security into every product that we create.
- 28 APR, 2020
Smooth links transitions on dynamic content in Vuejs Application
Usually links inside Vue.js app handle by vue-router and router-link component. It makes a transition between routes without reloading page. The smooth and slick user interface is one of the advantages of Single Page Applications. In the case with CMS content, links are inside content and can’t be processing separately but inserting as one HTML part with directive. Such links on click will reload page even if they follow the same app page.
- 21 APR, 2020
3 Things That Helped Me Get Into Web Design World
Today many people are looking for a job in IT, and many are curious about its design side in particular. For some reason, it is considered that Quality Assurance and Web design are the easiest ways to become a part of the IT-world for different professionals from other occupations.
- 07 APR, 2020
How You Can Make It Easy To Write Unit-Tests In Golang
When I started to write unit-tests in golang at first it wasn't easy and it was taking much time. I didn't know specific tools, technique and libraries to make easy writing of tests.
- 25 MAR, 2020
How to develop new functionality with maximum benefit for a product?
The main stakeholders for any functionality being developed are the business side (or product owner), UX designer developer, and QA engineer. These 4 sides represent the point of view of what the system should do, how it should look, what can and can not be implemented, and what may go wrong or be missed.
- 13 MAR, 2020
Speaking from mixing roles experience
Not the “best practice” like combining of several roles in the single one person could be very effective for a small team where extra team-member adding may leads to misunderstanding and loss of information.
- 28 FEB, 2020
The tiny framework based on AIOHTTP
Let me introduce our project, I think he's already moved on to a stage when it can be called a framework. Although its name says that it is boilerplate
- 23 JAN, 2020
Rejection Of The Dependency Manager Pipenv
When the dependency manager pipenv became popular and its included in PyPA GitHub organization. We had been starting to use pipenv in our projects both in development and in a deploymen
- 20 JAN, 2020
Building An SVG Map With Vue.js
This article provides a simple example of using Vue.js to work with SVG graphics.
- 23 NOV, 2019
Evolution of the traditional outsource companies?
Rules outsourcing companies create force them to build a solution that will tie the client to one specific company and which will work barely enough to fit client requirements. Costs for finding a new client are too high, and the expense of building an en
- 19 NOV, 2019
Step by step guide for creating WebSocket client in Golang using mutex and channel
In this guide to using WebSockets in Golang I would like to concentrate on the following: the application should work whether WebSocket server is online or not. The server can be offline for a number of reasons: poor connection, server issues, etc, but a
- 17 OCT, 2019
Driving your Project From Draft To Perfection
When you start looking for a reliable outsourcing company for complex solutions in Fintech, Ecommerce or IoT, it’s good to know the difference between an average company and a good one. In our experience, the following issues might occur
- 05 OCT, 2019
Cost Control is not about saving money
Let’s say you want to make a fintech project and you are looking for engineers. How many do you need to hire to deliver when the market needs it? Should they all be senior developers with fintech experience or just one is enough? How to work with the best
- 24 APR, 2019
Dapp Architecture At Real Project
Blockchain brings us new business opportunities, can help to reduce operating costs and to avoid some regulation limitations. But at the same moment, it puts a lot of tech complexity.
- 20 FEB, 2019
The Design Process From Idea to Product
When I started my design career, I didn’t fully understand what a design process was and how to build it. Of course, I read several articles about this topic, but this didn’t give me a complete understanding of the whole picture of the stages being built
- 06 JUN, 2018
Login via browser's cookies (Selenium WebDriver) or Local Storage (JavaScript)
How to avoid repeating login action before running each test? It depends on how this was implemented in your Web application (via cookies or Local Storage).
- 21 MAY, 2018
How to set up Ethereum private network
It seems like the internet has tons of articles on how to set up your own Ethereum private network, but to do this I walked through several problems and decided to write down the full article which includes problems I faced and solutions.
- 25 APR, 2018
Creating SVG Animation With Lottie
Designers often face the fact that if they create a cool icon / illustration on the site, it’s important to animate it exactly as it was intended. Many are afraid of the process itself, how can it be implemented independently without the involvement of a
- 27 MAR, 2018
Basic comparison between Python async and sync function
Async operation will really speed up your code for blocking I/O operations or networks requests. But it requires to work carefully with 'event loop' and code might get complicated.
- 28 FEB, 2018
Vue.js and TypeScript Problems Collection
I believe that TypeScript will give you a lot of advantages and if you will invest some time in learning, it will definitely give you outcomes in future. So I decided to migrate small Vue.js 2 application on TypeScript. At first, I wasn't prepared to fac
- 14 FEB, 2018
Unit Tests in Golang Way
I’ve been working more than 7 years with Python. The way I tested applications with Python was really different from Golang. At first, Golang might shock you, but you just need to understand the ideas behind “Go”.
- 13 JAN, 2018
Page Object Pattern in automated testing with Selenium WebDriver
Today I want to talk about Page Object Pattern which very popular in test automation with Selenium WebDriver. In my post will be used Python binding for Selenium WebDriver and Google Chrome Driver.
- 14 DEC, 2017
Django vs. Aiohttp Performance Test
Today I would like to take a trendy Python framework Django and compare it with a brand new framework aiohttp. I'm a Django fan and believe that Django is a really good framework, and I recommend to use it.
- 28 AUG, 2019
Work and relax simultaneously. Cyprus for IT-workers
The island in the eastern Mediterranean - Cyprus - is known as a popular outsourcing place for IT-workers from all over the world, and in particular from Europe. What exactly attracts them on this small piece of land among the waters of the Mediterranean